After you refresh the browser should go to the router path. · Issue #8521 · angular/angular · GitHub

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
RC5 page refresh loses current route when using angula router · Issue #10683 · angular/angular · GitHub

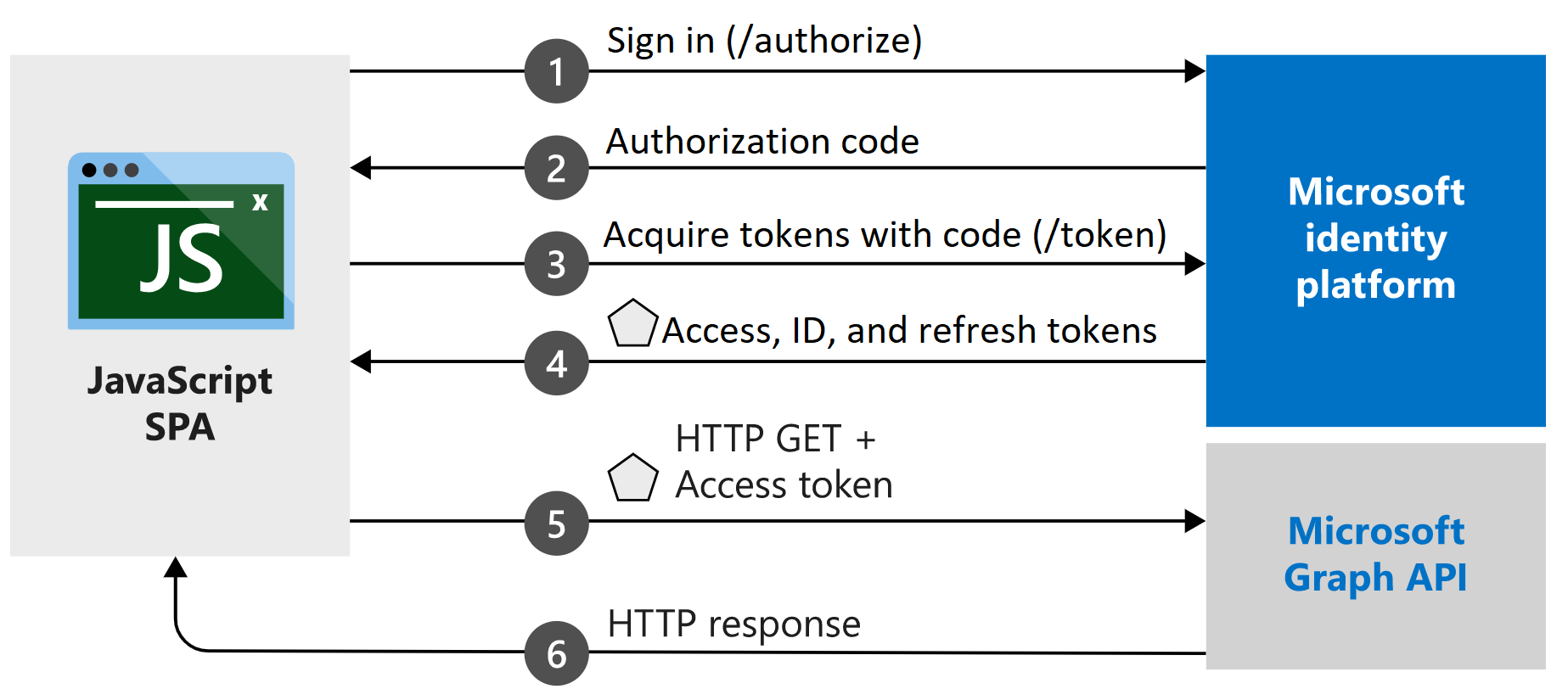
チュートリアル: 認証コード フローを使って、認証に Microsoft ID プラットフォームを使用する Angular アプリを作成する - Microsoft identity platform | Microsoft Docs