Marco Kuiper on Twitter: "CSS flexbox is awesome, but needs prefixes. @prefixfree can help you out http://t.co/sFl4Ctoic0 @zomigi #fronteers13 http://t.co/yrusXaB0Kd"

Chris Coyier on Twitter: "Truncation is not good content strategy, but if you have to do it, you can even do multi-line truncation these days with weirdly good browser support (must use
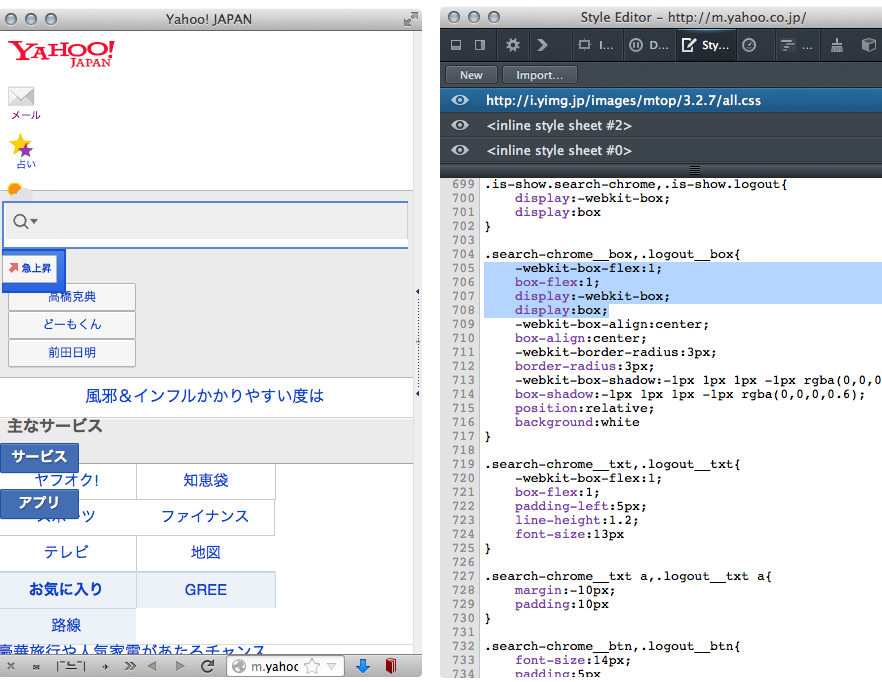
![After packaging and compiling in the vue project, the CSS style [-webkit-box-orient: vertical] is lost after packaging - Programmer All After packaging and compiling in the vue project, the CSS style [-webkit-box-orient: vertical] is lost after packaging - Programmer All](https://www.programmerall.com/images/586/35/35e67e5c5c042ba9d9b4f44a465058c2.png)