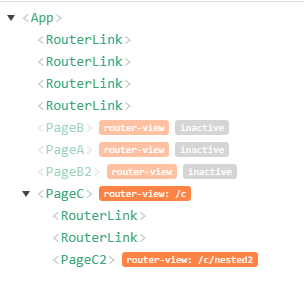
props" option works differently than explained in the docs when defining multiple components on a route, · Issue #1183 · vuejs/vue-router · GitHub

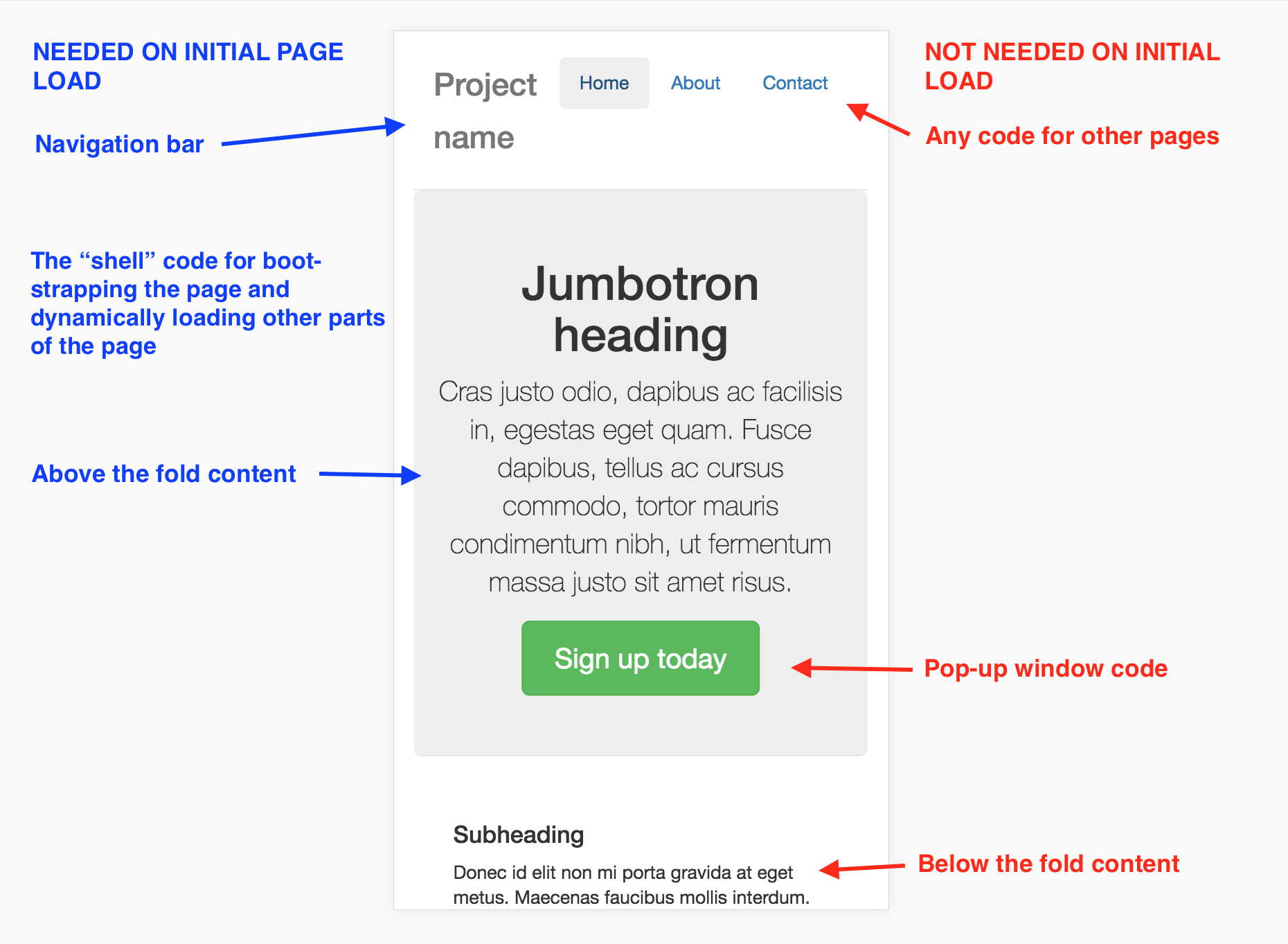
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding









![Reusable Components and Vue Router [VueJS] - DEV Community Reusable Components and Vue Router [VueJS] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--7T6os7Q9--/c_imagga_scale,f_auto,fl_progressive,h_900,q_auto,w_1600/https://thepracticaldev.s3.amazonaws.com/i/z4uqiy4e7nl9pkm66bpg.png)





![Reusable Components and Vue Router [VueJS] - DEV Community Reusable Components and Vue Router [VueJS] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--G-955Uec--/c_imagga_scale,f_auto,fl_progressive,h_1080,q_auto,w_1080/https://thepracticaldev.s3.amazonaws.com/i/z4uqiy4e7nl9pkm66bpg.png)